Project Rational
More Fucking. Less Fighting
More Reading. Less Watching
More Good Shit. Less Shit Shit
More Art. Less Decoration
Feathr released a competition to design wallpaper that is artistic rather than decorative. The brief is a fairly open one with no requirements other than making a design for the wall that will become a repeat pattern. They call out for any style and any kind of designer.
I knew I really wanted to do this brief, however I spent about two weeks drumming my fingers and uselessly staring at a blank piece of paper- I had no ideas.
I wanted to produce a modernised version of the family coat of arms. I felt this was appropriate as throughout history coats of arms have decorated the walls of high born homes so why shouldn't the people of today cover their walls in it as well. The theme I based the designs on was pugs- they’re incredibly popular creatures in all forms of design, as well as being a dumpy adorable little legged creature, in great contrast to the graceful and sleek stags and lions that usually adorn family crests.
To begin with I needed to get down how to draw a pug, and many reference pictures and a few more 'awww' later I got the gist of how the side of a pug's face looks (as well as how a pug would look as a loaf of bread, [top left] which I think is the achievement of the century)
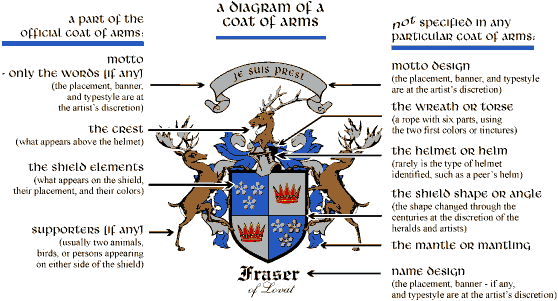
I then went on to sketching the basic shape of the coat of arms (COA) and what would be included within it.
If you can't read my writing it says: Motto, Side on pug face, front facing pug face, side on pugs, pattern, detail and name.
I then switched back to perfecting my side on pug drawings, and gauging the kind of style these images would need; detailed and realistic or simple and cartoony.
After drawing my first pug (on the left) I was pretty damn pleased with myself, I asked for some feedback from the girls I share my table with- 'it's really creepy' 'yeah, something about its eyes' wasn't there response I was looking for. And so I produced the second third and fourth drawing making it simpler as I went, only then did I get a smile as a response instead of internal flinching.
It was agreed that with making this thing cute simpler was better and so I went on to develop the simple stubby armed pug with different expressions and some forward facing faces.
The next lot of feedback I received suggested that I maybe make the stubby armed pug a little more detailed and play around with the crouching pug as it was very cute. And so I did, I lengthened the arms but kept the simplified face, drew a pug sitting down and begging (as opposed to standing like the classical COA design)
After agreeing that the crouching digs looked best I mocked up the simplest shape of them with the shield used in all COA designs. It was also put forwards to me that the front facing pugs looked like teddy bears- I ignored this and carried on anyway as they were wrong and the designs most definitely looked like dog faces. I also drew out a banner and found a suitable motto for the design from a pug lovers website stating that this was the official, unofficial motto for the breed.
Multum in Pravo: a lot in a little package.
I also drew out some extras for the embellishments; dog collar and lead, dog bed, tennis ball etc, to surround the COA with for final details. I then scanned all my final sketches in preparation for digital development.






.JPG)